Marketing
A Beginner’s Guide to Website Speed Optimisation Fix Your Slow Site in easy ways

Website Speed Optimisation
Did you know, your website speed will not only give a good user experience but also it will help in your site search engine optimization (SEO)?
So, in this article I will focus on how to optimize your website speed and take your site to the next level.
Let’s dive in.
Why Do We Need to Optimize a Site for Speed?
Before going into details of how to optimize your website speed, first, we will determine why you even need to spend your precious time on optimizing your website speed.
-
User Experience
The very first reason why you should focus on your website is the user experience.
Nobody likes a slow website, right?
Just think about yourself when you visit a website that keeps loading and loading but you never get the results you wanted.
Would you visit this website again?
No.
So, to give a better user experience you should focus on your website speed.
-
SEO
Next I have SEO which is a very important factor in digital marketing.
Whether you know it or not, SEO or you can say Search Engine Optimization is the lifeline of your business website.
Several factors matter a lot in a website SEO like on-page SEO, off-page SEO, technical SEO, etc.
Website speed is one of those factors. So to rank your website well in Google SERP your website speed should be good enough.
-
Better Conversions
We all have business websites to offer some services to our target audience.
Let say you have a digital marketing agency and offers some services online through your website.
And any user tries to open your website to grab some services from you but your site is so slow that it takes huge time in loading.
What do you think that the user will do?
He or she will immediately cross its browser window and will search for another website.
That will result in a loss of business and revenue.
So to getter sales and conversion you should focus on your website speed.
How to Measure your Website Speed?
Till now you are clear enough why you should focus on your website speed.
But you must be wondering about
- What is your site speed currently?
- How much longer it takes to load?
- How to measure your website speed, and all?
Gone are the days when you used to do everything manually. Now with the help of some software, tools, and utilities you can easily do everything related to managing your website in effective ways.
So, listing you some of the best services to check your website speed for free.
-
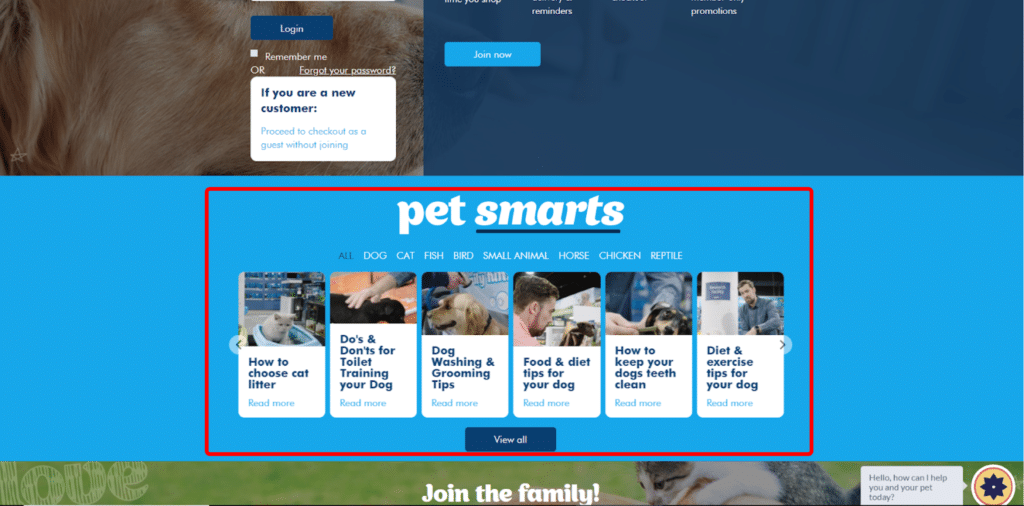
GTmetrix
GTmetrix is one of the best services available online to check how fast your website loads.
All you need to open the GTmetrix website and enter your domain name to check its speed.
Steps to check your website speed in GTmetrix.

- Click here to open the GTmetrix website.
- Enter your website URL to Analyze your website speed.
- Click on Test Your Site Button.
- You will be displayed a complete in-depth report having Performance Score, page details, and recommendations to improve your site speed.
-
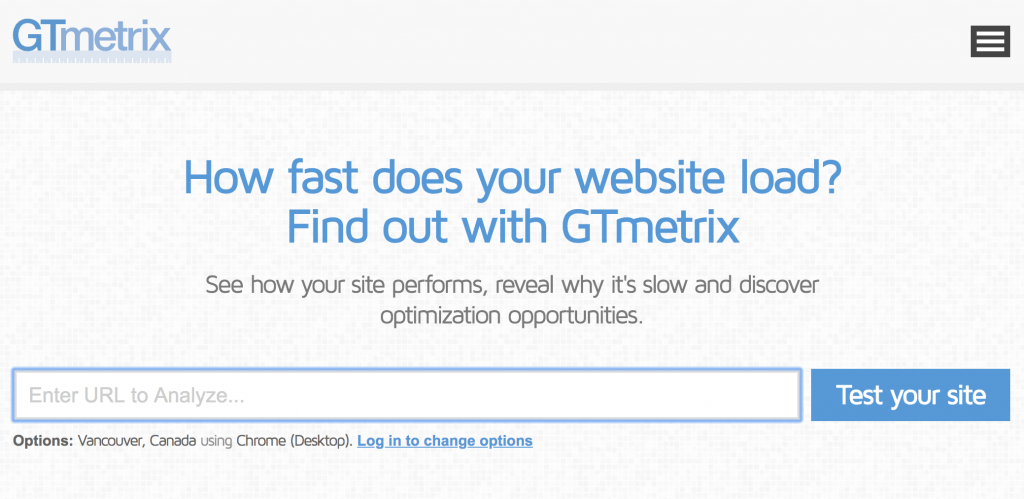
Pingdom
Pingdom is another popular service that will help you to test your page load time and find bottlenecks.
All you need to open the tools page of Pingdom to start testing.

Steps to check your website speed in Pingdom.
- Click here to open the Pingdom tools page.
- Enter your website URL.
- Select a location from where you want to check your website speed.
- Click on START TEST
- You will see your results that include performance grade, page size, load time, and requests along with some recommendations to improve page performance.
-
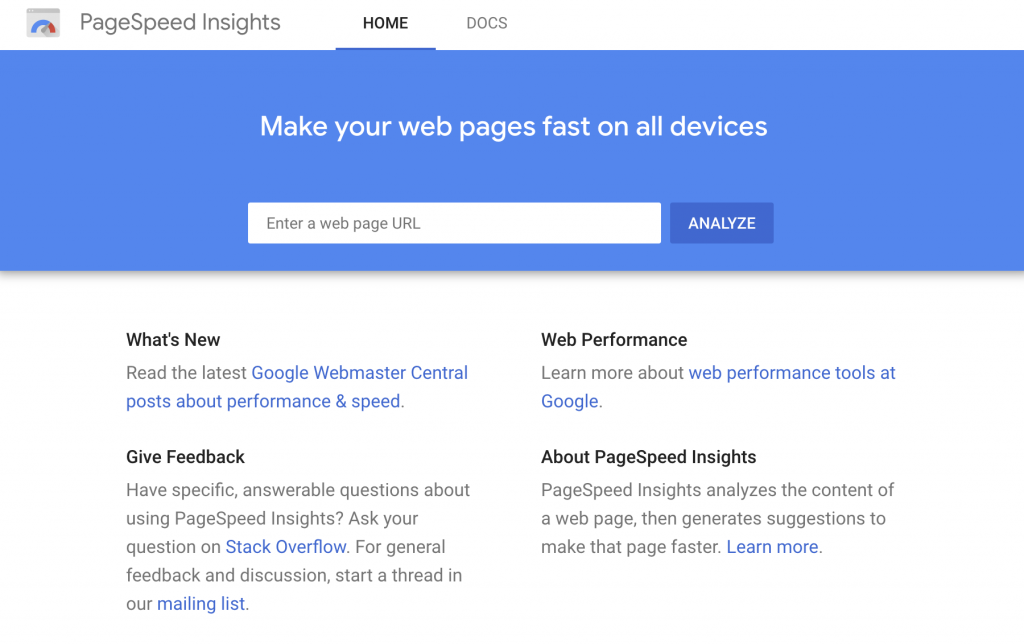
Google PageSpeed Insights
Next we have Google PageSpeed Insights.
It is the online service from Google itself that will help you make your web pages fast devices.

Steps to check your website speed via Google PageSpeed Insights.
- Click here to open Google Page Speed Insights
- Enter a web page URL
- Click Analyze
- You will get the results showing your website speed on Mobile and Desktop along with opportunities to that help your page load faster.
-
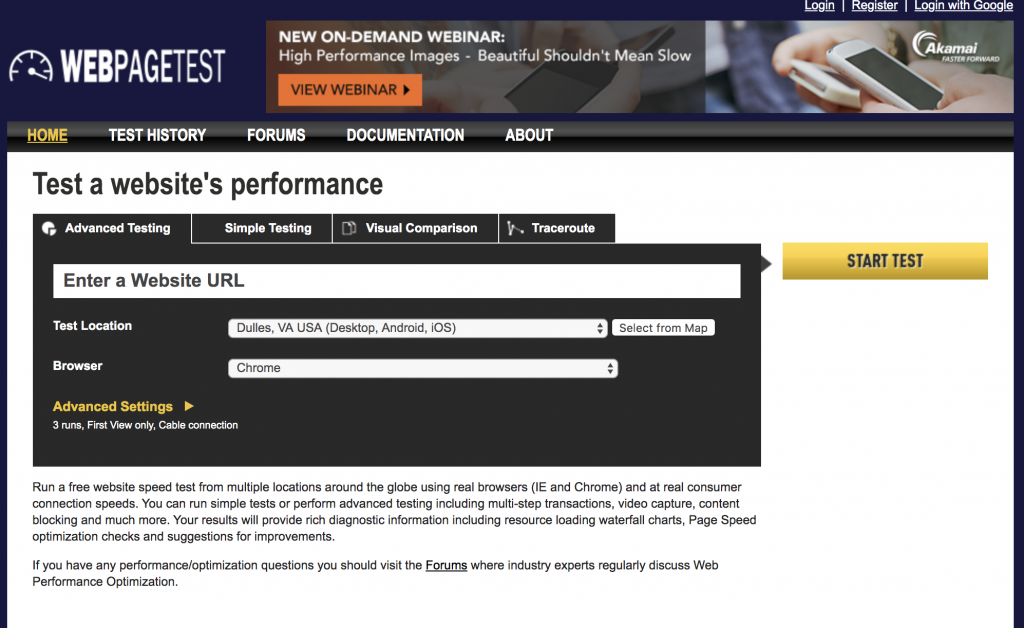
WebPageTest
Last we have WebPageTest to test a website’s performance.
This has the facility of Advance testing along with simple testing

Steps to check your website speed via WebPageTest
Click here to open WebPageTest
- Choose Advanced Testing or Simple Testing
- Enter a website URL
- Select different filters like Test Location, Browser
- Click START TEST
- You will be displayed appropriate results
How to Optimize Your Website Speed?
As you have sufficient knowledge about website speed, how does it matter, how to test your website speed, now we can proceed with how to optimize your website speed.
So without further ado, let’s get started.
Choose a Reliable Web Hosting
Web hosting is the first and foremost factor that you should consider to optimize your website speed and overall experience.
I have come across many people who use cheap hosting from local vendors and then ask for why they are not getting enough speed and
You know a great website depends on good web hosting.
Web hosting is the storage area of your website where all your website files get stored.
If you choose a reliable web hosting it will surely result in
- Better Uptime
- Better Website Speed
So, while choosing a web hosting for you next time, go with the trusted web hosting providers only.
Some of the best reliable best web hostings are…
-
Bluehost
Recommended by WordPress.org, Bluehost is one of the most reliable platforms powering 2 million websites worldwide.
Its shared hosting plan starts at $3.95/mo only included with a free domain name.
-
A2 Hosting
Founded in 2003, A2 hosting is a one-stop solution for all your hosting needs. The plan starts at $2.99/mo included with A2 site builder and free site migration.
-
Hostgator
Complete web hosting package includes a free domain name, SSL, CDN, migration, 45 days money-back, 99.9% uptime available at only $2.75/mo.
-
GreenGeeks
Faster, Scalable, & Eco-friendly web hosting platform starts only at $2.95/mo.
-
DreamHost
Fully featured, fast, and reliable WordPress hosting with 24/7 expert support starting at $2.59/mo only.
-
Inmotion
17-Year CNET and A+ Rating WordPress hosting with ultra-performance, premium WordPress toolkit, and advanced security starts at $6.99/mo.
-
Ipage
Free domain registration, 1,000s of free templates, free email address, free 24/7 support, free site builder, free SSL Certificate, 30-day money-back guarantee, free domain transfer, everything is available at $1.99/mo.
-
Hostinger
Famous for its most affordable plans starting as low as $0.99/mo.
-
Hostwinds
Exceptionally High-Quality Hosting with 1 domain, unlimited bandwidth, unlimited disk space for a remarkably low price of $3.29/mo only.
-
Namecheap
One of the most popular domain registrars in the world’s including reliable web hosting services starts only at $1.44 where you can host 3 websites.
Choose WordPress Optimised Themes
The next important factor is your website theme.
While choosing a theme for your website don’t go on their looks only. Rather you should focus on those themes which are lightweight and optimized for WordPress.
These types of themes will certainly boost your website speed.
I have seen many people use some flashy themes just for the sake of good looks but indirectly they are running their website visitors.
What will you do with a beautiful looking website if the website does not load under the 2-3 seconds?
Moreover these types of themes are poorly coded and might put your website on hacking risk.
So, you should consider some of the best reliable themes which are optimized for WordPress sites.
Here are some of the best recommend themes that are optimized for WordPress for faster sites.
-
GeneratePress
The #1 choice of bloggers because of its lightweight and responsiveness.
- 2,644,670+ Downloads
- 900+ 5 Ratings
- 200,000+ Active websites
- 60,000+ Happy customers
-
Astra
Astra is the ultra-fast, lightweight, and highly customizable theme for WordPress which is joined by over 800,000+ users.
- No jQuery
- Less than 50 KB
- Loads less than 0.5 seconds!
-
Caching Plugins
Apart from choosing a reliable web hosting and WordPress optimized theme, caching plugins can help you to increase your website speed.
But before installing a WordPress caching plugin, I believe you will opt for a reliable web hosting and an optimized theme.
Because before getting two primary things getting a caching plugin installed you will be wasting your time and nothing else.
Here are some of the best caching plugin to take your website speed to the next level.
-
WP Rocket
WP Rocket is a premium plugin that helps you make your WordPress site load faster in a few clicks.
Page Caching, Cache Preloading, Static Files Compression, Images on Request are some of the highlighted features of WP Rocket.
-
W3 Total Cache
W3 Total Cache is a free plugin with lesser features. Page caching and CDN are two main features of the W3 Total Cache plugin.
-
Image Optimization
A blog or website is incomplete without images, right?
The plain text could be boring and may result in less user engagement. So to give solutions to problems in a better way we all use a huge number of image files.
But if they are not optimized properly then your site pages will load slower.
So optimizing your web site images is also necessary to make your site load faster.
Again this is not a manual process where you have to compress each and every image by yourself before uploading to them on your website.
WordPress supports thousands of plugins to make your job easy.
And the same goes for image optimization.
There are so many popular plugins that help you compress your images automatically.
All you need to install an appropriate image optimization plugin for your website and every time you upload some images to your site they will be compressed automatically that helps in better website speed.
Some of the best plugins for image optimization are.
-
reSmush.it
- Active installations:100,000+
- Automatically Optimize pictures up to 5MB
-
EWWW Image Optimizer
- Active installations:800,000+
- Unlimited file size
-
Compress JPEG & PNG images
- Active installations:200,000+
- No file size limits
-
ShortPixel Image Optimizer
- Active installations:200,000+
- no file size limit
-
WP Smush
- Active installations:10,00000+
- Optimize images up to 5MB in size for free
Using Content Delivery Network
CDN or Content Delivery Network makes your site load faster from each corner of the world irrespective of server location.
In normal cases whenever a user request for some information, the request goes to the server, and then after processing the request an appropriate page is displayed to the user.
Now, let say the user is accessing your website from Delhi, India and your website server is located in the US so naturally there would be some delay.
But there would not be a much lesser delay in the case of a CDN. As if you have enabled a CDN on your website then the user will be served from a data-center that is closer to the user.
Cloudflare is the world’s fastest and most popular Content Delivery Network which is available for free with most of the reliable web hosts.
Moreover, one can enable Cloudflare CDN in a single click to achieve 2x faster load times.
Some of the other best and effective CDN are
- StackPath
- KeyCDN
- Rackspace
- CacheFly
- Google Cloud CDN
- Amazon CloudFront
Conclusion
This is all from my side related to website speed optimization.
I have shared complete details about the website speed optimization that includes why it is necessary to optimize a site for speed, how to check what is the speed of your website, and how to optimize your website speed.
If you follow this guide in the right way, I am sure you will be able to achieve the speed you always wanted for your website.
It will result in better user experience, boost website rankings, and of course better sales.
So what are you waiting for?
Start checking your website speed with any tool I mentioned above and follow the strategies to increase your website speed.
Marketing
The Best Ecommerce Website Builders

Shopify is definitely one of the most popular Ecommerce Website Builders today. It is easy to use and allows you to create a website that is tailored for your needs. Whether you are looking for a simple site that you can add products to, or you want a complex one that you can control from anywhere in the world, Shopify has what you are looking for.
Wix
Ecommerce solutions can be confusing, with all the choices available. When choosing, it’s important to understand the differences between them. This way, you’ll know whether the ecommerce solution you choose is the best choice for your online store.
Shopify is an ecommerce website builder, with a wide range of ecommerce features. It was designed for online retailers, and it also features advanced business management tools. In addition, it has a powerful analytics suite and an all-in-one inventory management system. It can be used to track products from suppliers to shipping.
It’s also easy to set up and configure. You can customize the appearance of your store with custom code, or you can use one of the hundreds of readymade themes.
You can sell on multiple social media channels, including Facebook, Twitter, Instagram, and Pinterest. And you can even sell on Amazon and Etsy.
Volusion
Volusion is a popular ecommerce website builder that offers an array of powerful tools. It’s also easy to use. It’s an excellent choice for small and medium-sized businesses.
Volusion is an all-in-one E-commerce solution, which means that it covers all aspects of an online store. This includes marketing, sales, and SEO. It also provides a centralized storefront with customizable design options.
There are three different pricing plans. The Personal plan is aimed at smaller businesses, while the Prime plan is best for larger companies. The cost of each plan is based on the annual sales volume of your business.
The first version of Volusion was a very user-friendly platform, but it was lacking in some features. The newer version, Volusion V2, has improved the speed and ease of use.
BigCommerce
BigCommerce is a popular ecommerce platform that allows you to build an online store without needing to write a single line of code. It offers a variety of features to help you grow your business.
Choosing a website builder is a crucial step for bringing your product to market. You need a tool that can help you create an online store and provide a simple and intuitive shopping experience.
With a website builder, you have access to a variety of templates and tutorials to help you get started. You can also take advantage of forums and customer support to get the help you need.
Many websites builders use a drag and drop feature to help you create your site quickly and easily. This allows you to create a website that looks professional and is easy to maintain.
Squarespace Commerce
For businesses that are serious about building an online store, there are several ecommerce website builders to choose from. Each has its own advantages and disadvantages. Choosing the right platform depends on a variety of factors, including the size of your business, your budget, and your vision for your future. However, there are some fundamental principles that will help you determine which one is best for you.
You’ll want to pick an ecommerce website builder that’s easy to use, offers a wide selection of templates, and has easy integration functionality. You can also choose a website builder that’s designed with content-based sites in mind.
The most popular ecommerce website builders are Shopify and Wix. Both offer powerful ecommerce features, high-quality web hosting, and excellent marketing tools.
Shopify vs GoDaddy
Shopify is a well-established website builder. It offers an easy way for anyone to set up their own online store. It also provides advanced tools for site creation, and includes great marketing and security features. Its features also include a built-in shopping cart.
GoDaddy, on the other hand, is a web hosting and domain name registrar. It is not as feature-rich as Shopify. Although it is inexpensive, it lacks some of the advanced features. It also doesn’t offer the same level of customization.
Shopify has a big app store and has some features that aren’t available on GoDaddy. This is due in part to the fact that Shopify is more geared towards ecommerce sites.
It also boasts a clutter-free interface, and has a variety of built-in tools. It has hundreds of themes, and offers a large library of professional templates. It’s also easy to establish a website on it without a lot of tech help.
e commerce
Shopify How It Works

A Shopify Overview
If you are thinking of starting a website that will sell products, then you should definitely consider using Shopify. This is a great platform that has become increasingly popular with web developers and business owners. It has a wide range of features that allow you to create your website in a quick and easy way. The system also allows you to integrate with other systems and apps. Among its many features is the product inventory management system, a scaleable pricing system, and Google Smart Shopping.
Product inventory management system
A product inventory management system on Shopify is a central database of inventory that helps your business avoid out-of-stock situations. It also allows you to monitor your inventory and make better business decisions. You can use it to manage your inventory across different locations and variants.
You can sort your inventory by Available, SKU, Z-A, and product title. You can also view the history of your inventory. Moreover, you can set up the number of products per variant to help you better understand your inventory.
If you want to add a new product or transfer existing items, you can do it easily. You can also add tags and edit quantities. A positive quantity means that the item is in stock. Similarly, a negative amount shows that the item is not in stock.
It is important to understand how to import and export your Shopify inventory. You can do this through an inventory CSV file. However, you should verify the data first. Otherwise, you might get inaccurate product amounts.
You can also export your inventory using the Pipe17 app. Its super-fast sync rates will give you an accurate view of your inventory across different locations. It can also be integrated with other Shopify features.
Katana is an additional third-party tool that is also very useful for Shopify inventory management. It offers advanced features that allow you to communicate with suppliers and make better purchases.
It can provide you with detailed reports on your sales, trends, and seasonality. It can also help you predict your product lead times. The inventory management software you choose should be easy to use and should integrate with other tools.
Scalable pricing system
There’s no secret that Shopify remains the gold standard when it comes to ecommerce. In the time it has been around, the company has grown from an ecommerce startup to a multimillion dollar behemoth with millions of users and brands on its books. The scalable pricing system is a prime example of this.
It is also the easiest of systems to implement, the scalable pricing system makes launching an ecommerce business a snap. For instance, you can launch an ecommerce site without having to worry about setting up an account, a problem for many small businesses. To get the ball rolling, sign up for a free 14-day trial and you’re on your way. In fact, the Shopify team is so sure you’ll be happy with the service that they offer a money-back guarantee. This is a major selling point for the service.
For example, the scalable pricing system allows you to add features and functionality as you go, rather than having to wait for someone else to make a decision for you. In the long run, your ecommerce business is likely to earn you more money in the process. You can also keep tabs on your most valuable customers to better engage them in the future. For example, Shopify has a feature called chat where you can schedule automated messages for your clients. You can also get a glimpse into your store’s most popular products by using their product catalog.
Performance overviews
If you’re a Shopify store owner, you can use performance overviews to better understand how your business is performing. This allows you to make smarter decisions about your store’s operations.
One of the best things about having a Shopify store is the amount of data you can collect. This means that you can take a comprehensive look at your sales, customer behavior, and more.
The best part is, you can do this without complicated setup or complex calculations. It’s all about leveraging the right data. Here are four ways to do that.
Shopify has several default reporting options. But if you’re looking for something more granular, you can easily customize reports to suit your needs. For example, you can make a report that displays the number of purchases by a certain visitor category. Or, you can create a report that tracks conversion rates by category. You can also build a report that shows how a particular product is generating sales.
You can also get a detailed breakdown of your site’s traffic, and how that traffic is divided into segments. This is useful for determining what type of content your customers are viewing, as well as identifying potential marketing strategies. You can also monitor your store’s mobile traffic, and identify which products are most popular in different countries.
Another thing to consider is the time it takes your website to load. This can be a problem for many Shopify sites, and will affect your customers’ experience. You should aim for a Time to First Byte (TTFB) of less than 0.3 seconds. If yours is longer than that, it could indicate a theme code issue.
Marketing
PETstock’s Pawsome CRO: What Can You do to Increase Your Online Purr-chases?

The online pet store industry has been booming for the past few years and the competition is fierce. Australia alone has over 10 online pet stores. Pet retailers need to stay ahead and continuously increase sales if they want to see consistent and sustainable growth in their online business.
With the competition so tight, even the smallest website improvements can help increase your online conversions.
Can you teach an old dog new tricks? This week we’ll be looking at one of the most successful online pet retailers in Australia – Petstock – to learn how they stay best in show – and uncover the hidden op-purr-tunities to improve their conversions.
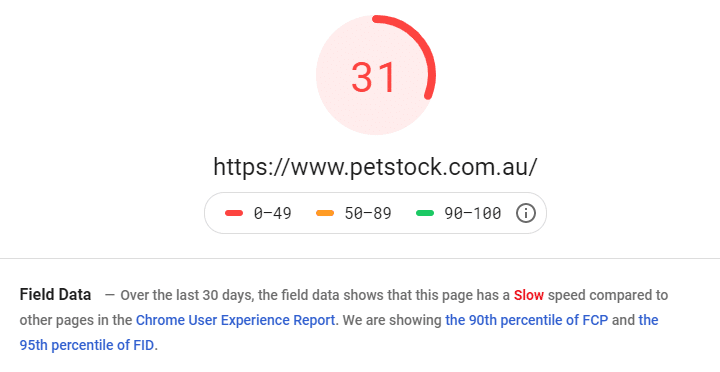
Traffic is high, and Load Speed could be improved

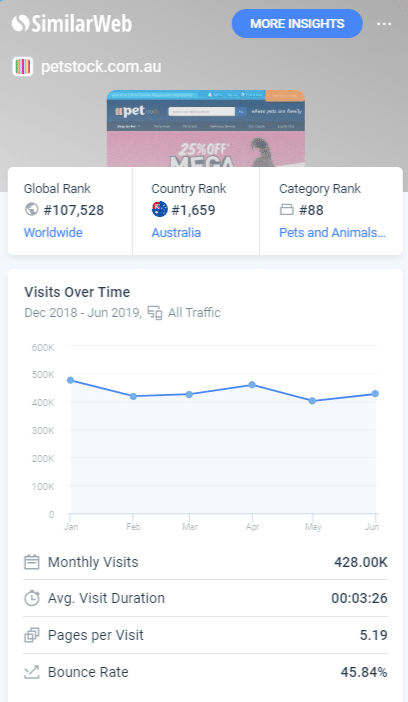
Currently, Petstock places third (behind PetBarn and PetCircle) for total traffic engagement per month in Australia for Pet and Animals websites, according to web traffic analytics site, Similar Web.

I tested the load time for each page as I moved along the buying journey, here are the results.
Home – 4.46s
Product – 5.6s
Cart – 5.9s
Checkout – over 20 secs for the 3 steps combined
According to industry-leading CRO experts, ConversionXL:
- 47% of people expect a web page to load in two seconds or less
- 57% of visitors will abandon a page that takes three seconds or more to load.
- At peak traffic times, more than 75% of online consumers left for a competitor’s site rather than suffer delays.
Buyers are impatient and are always comparing their shopping experience with other sites. Turtle speeds and long waiting times are a bad user experience. For Petstock, optimizing page load times may be something to explore.
Home Page

1. Use Headings and CTAs in banners that set & meet users’ expectations
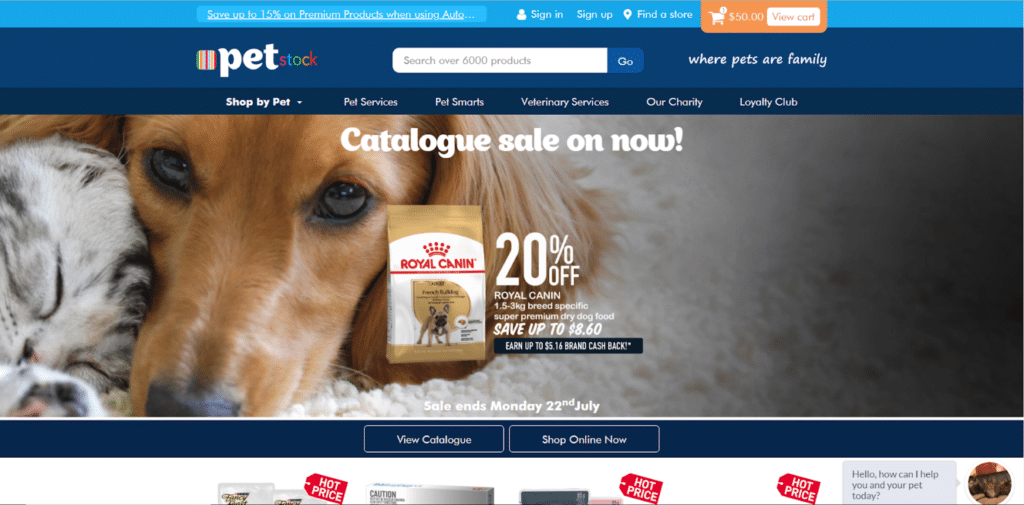
Petstock’s home page changes based on current promotions and sales. We will be looking at just this edition in the screenshot.
Our attention is immediately drawn to the big CUTE puppy eyes and big orange view cart button before we even notice the promotion.
There is very low contrast between the title of the promotion “ Catalogue sale on now” and the background image. It doesn’t stand out and is easily missed. Good contrast between text and background colour or images and increasing the size of the text will make the promo heading easier to read for the shopper.
Given the prominence of the “Catalogue sale on now!” heading, I assumed the CTA button would lead to a sales page or the store’s catalogue. Instead, I was taken to a filtered category page with only Royal Canin dog food products.
The confusion could have been avoided if the heading had instead read “Royal Canin 20% off.” If the heading refers to the catalogue, it is natural to assume the CTA button would lead to an online catalogue.
Many customers may react in the same way. The largest heading trumps everything else in the same vicinity – make sure your headings and CTA buttons align and set and meet the right expectations.
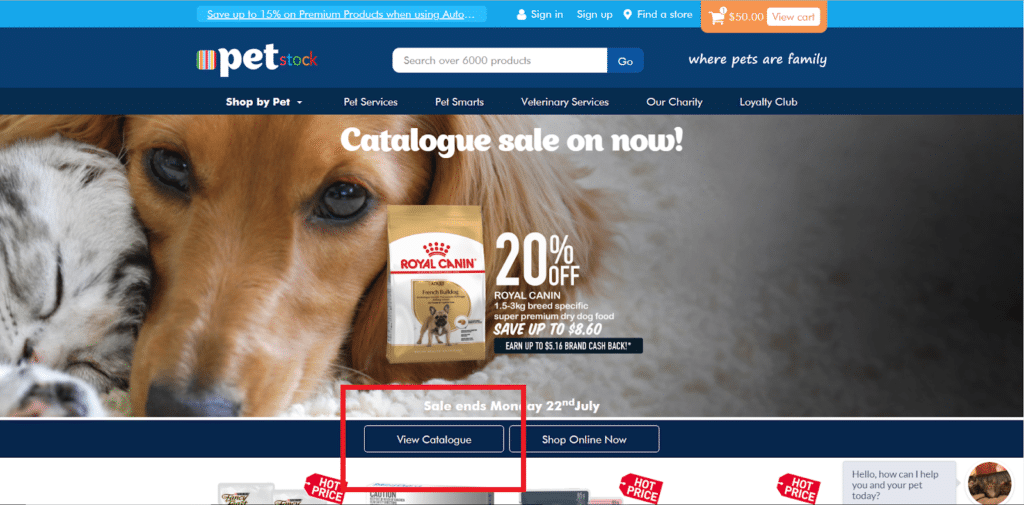
We find the “View Catalogue” button further down the homepage but it’s not very obvious.

Recommended use of CTA buttons to drive catalogue conversions – If Petstock wants to push their catalogue sales, they could instead place their catalogue CTA as a large button in the centre of the page, coloured in orange just like their ‘view to cart’ button.
2. Always place compelling value propositions higher up on the page
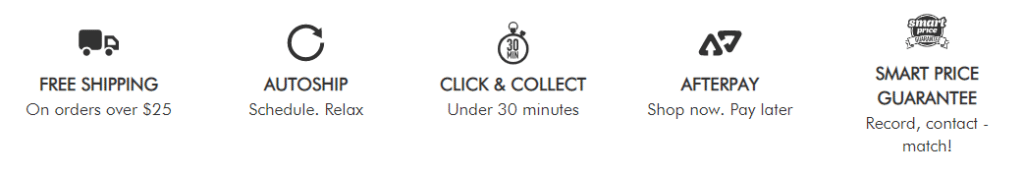
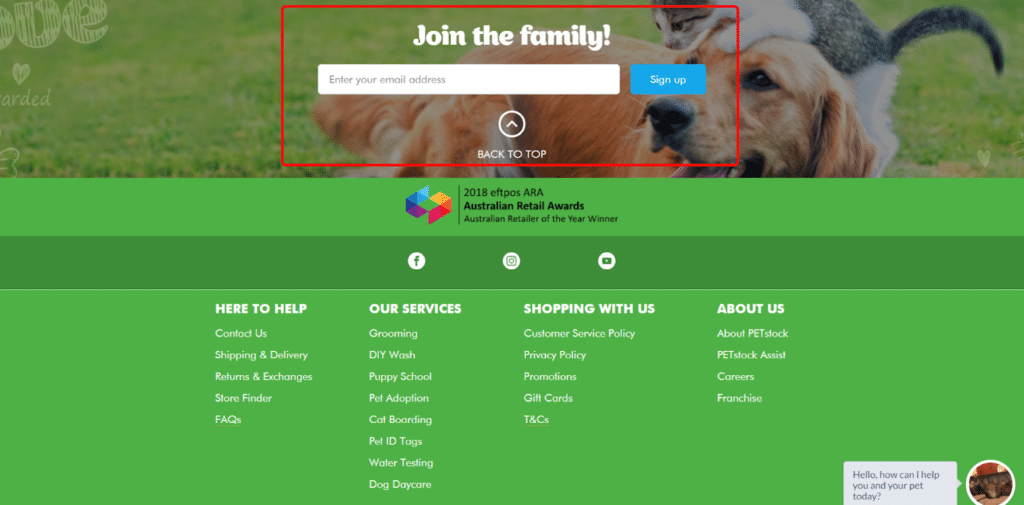
Further down we can see this row of icons:

The icons themselves are clear and communicate very simply Petstock’s compelling value propositions or “reasons to buy from us” – this is so crucial to the buying decision and we think they have done an awesome job with the design.
But they are located midway down the page, meaning users have to scroll a while to see them. By moving the icons higher up the page, users will more likely see (and hopefully be swayed by) the value offerings. Always place compelling value propositions further up the page.
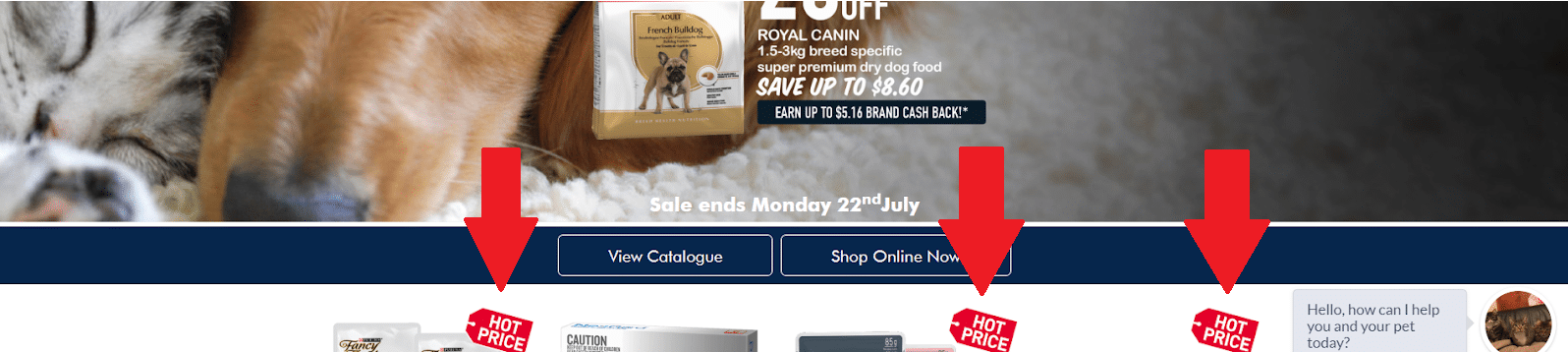
3. Show Categories with sale/promo tags above the fold to get people to scroll down

There are some products with “Hot Price” red tags just above the fold. This is great, as sale products attract attention and let the user know there could be some great deals below the fold, motivating people to scroll down.
4. Use a visually clear and compelling Newsletter Signup to grow your email list [your biggest asset]

This is a well known best practice, but I had to mention it. A good, visually clear text field asks users to enter their email address. However, the signup heading is a bit ambiguous: “Join the Family!”
When you want users to signup to your newsletter, you’re asking for personal information, so you need to sell it. Try to use an incentive like “Get $20 off your first order! Join the family!” or “Get exclusive online-only deals.”
Category Page
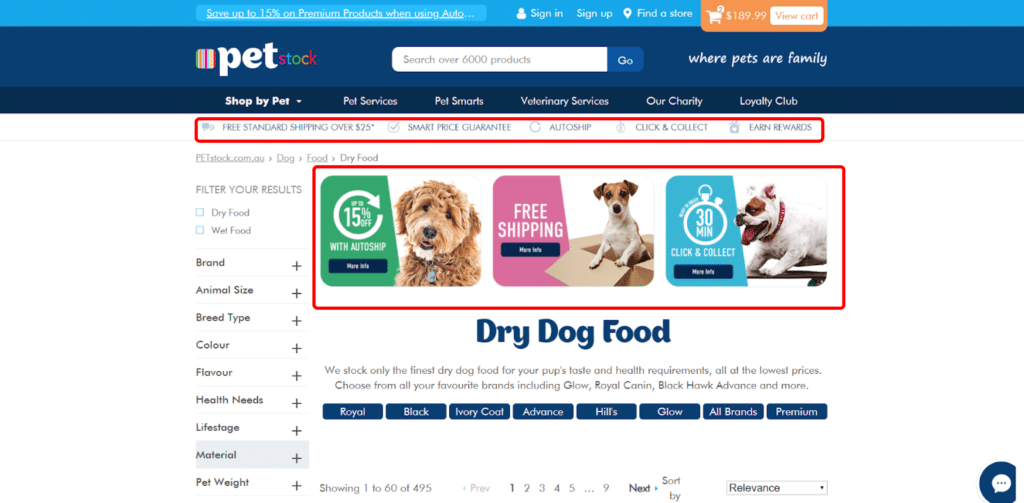
1. Use less distracting and smaller photos to communicate value propositions

On their category pages, I noticed they have a thin banner below the main navigation bar providing information about Free Shipping, Auto Ship discounts and Click and Collect options – this works well as it’s a great reminder for customers and doesn’t take up much space.
However, there are also three additional, larger CTAs for the same information with associated pet images.
To reduce cognitive load, always avoid repeating information. Additionally, these images push the product content below the fold, when the products should really be the stars of the product category page.
Although the puppers are cute, these images do distract from the product’s content. When adding new elements to a page, it’s important to keep in mind “What’s the objective of this page?”. The Category page’s objective is to help customers find the product that meets their needs. Nothing else should override that objective.

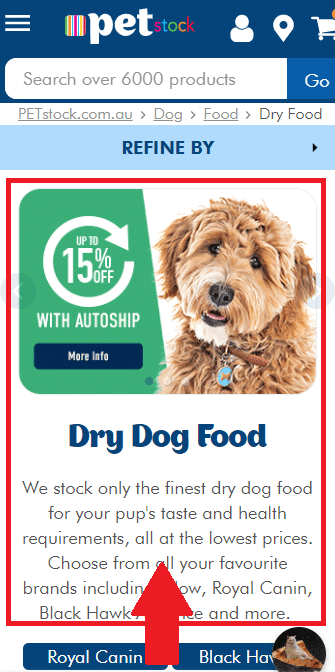
For their mobile version of the page, Petstock might want to look at bringing the products upwards above the fold. They can do this by reducing the size of the value proposition banners or shortening the category description.
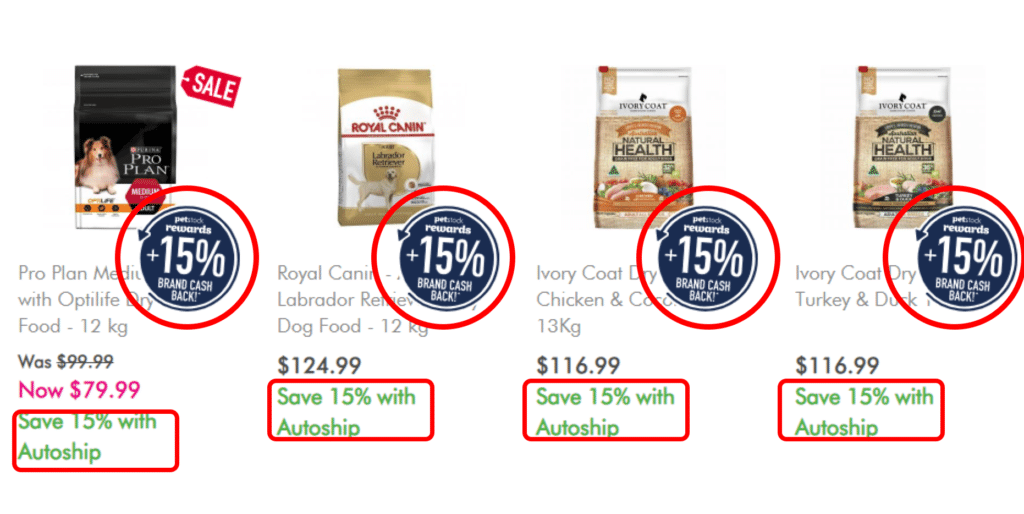
2. Use promo stickers to get attention

In this section, the red SALE sticker on some products gets your attention effectively and keeps you scrolling down. With the exception of luxury goods, using promo stickers on Category pages is a must. Customers don’t want to be forced to find the SALE page to figure out what’s on sale. Good job!
The 15% Brand Cashback sticker is enticing, however, it covers the product title – a clerical error I’m sure, but not a great user experience. “Brand cashback” isn’t self explanatory, and seems vague. You don’t want users to navigate away from their buying journey to find out!
The customer doesn’t need to be reminded again that they can save 15% with Autoship since I’ve been told twice before above.
Taking out the unnecessary content would simplify the page and show the user more products per screen.
Product Page
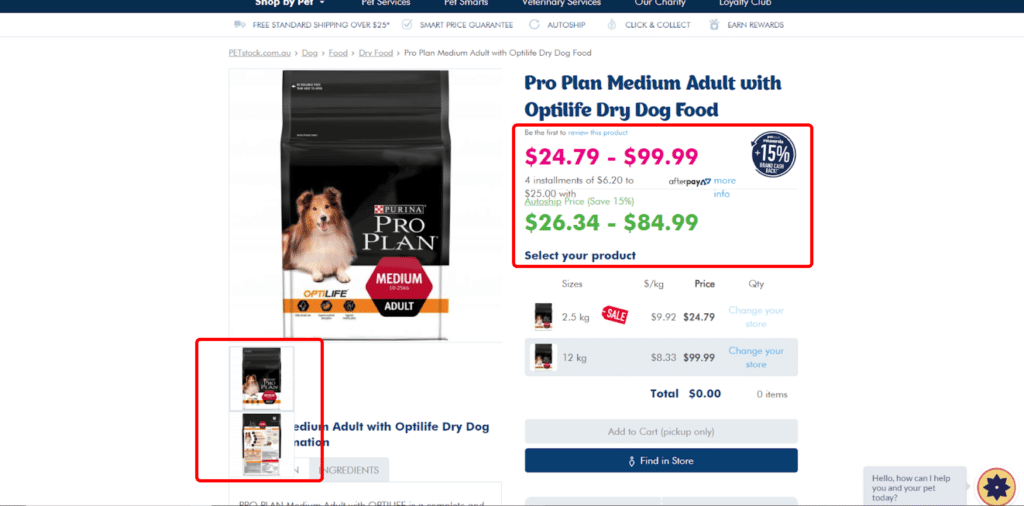
1. Price should be super clear. Subscription prices should be smaller in size to avoid confusion.

There’s a bit of a cognitive overload here.
First off, the different prices, price range and discounted auto-ship pricing is all very overwhelming and confusing for a customer. Simplifying the text, sticking to a simpler pricing and colouring system would create less friction for the customer. For example, instead of giving a ‘price range’, you could say ‘From $24.79’.
I understand there is a push for Auto-ship because subscriptions means recurring revenue, so a less confusing way could be to reduce the size of the Auto-ship pricing in green, so you’re not at risk of compromising the one-off sale. Ideally, this should be AB tested.
It’s great that there is a star rating system for most (not all) products and reviews further down the page. Good social proof.

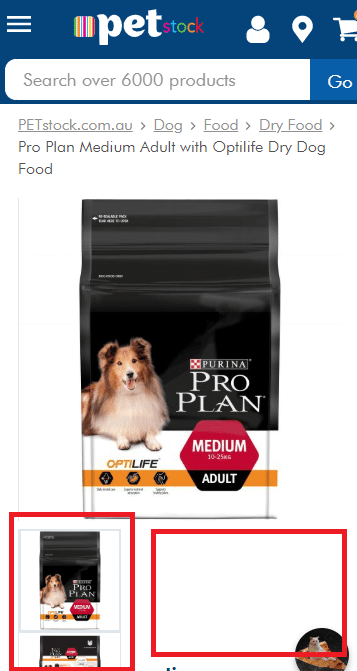
This is the mobile version of a product page. You can see right off the bat that the product images are laid out in a strange way so there is an inefficient use of space above the first fold. It is also lacking crucial information above the fold: No prices, no product title, no add to cart button. Remember, always prioritise content that drives buying decisions further up the page so users don’t need to scroll far down to find it.
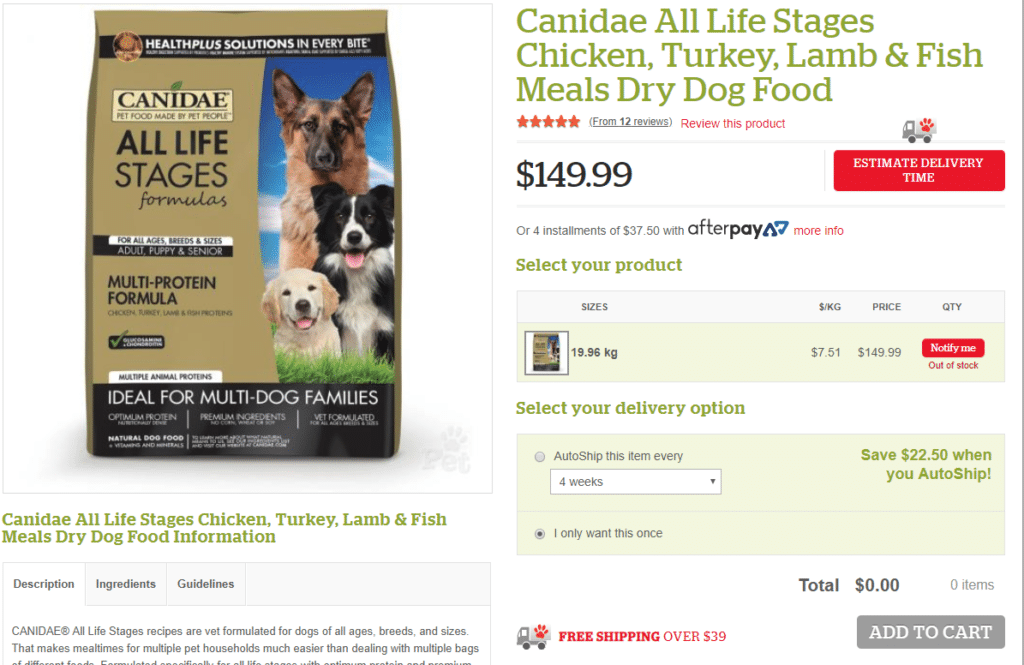
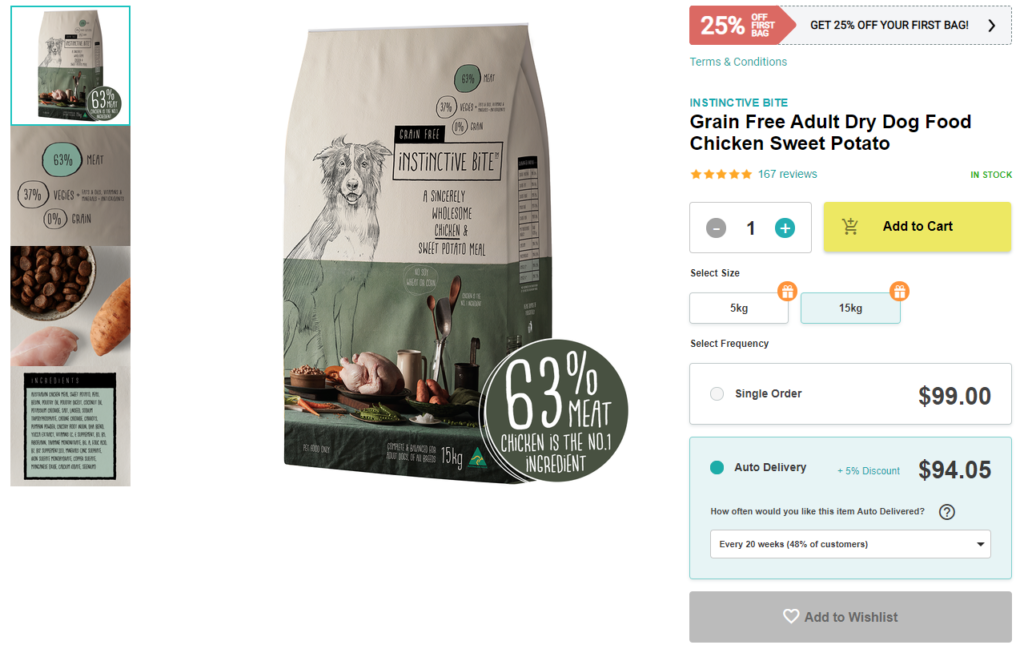
Here are a few examples from other online pet stores that do this page well:


Notice these sites have very clean and tidy UI, with only the most crucial elements pushing for your attention. Product pages should not have too much unnecessary cognitive load so the shopper can focus on what matters most for their buying decision.
2. Prompt users to go to Cart. And Upsell.

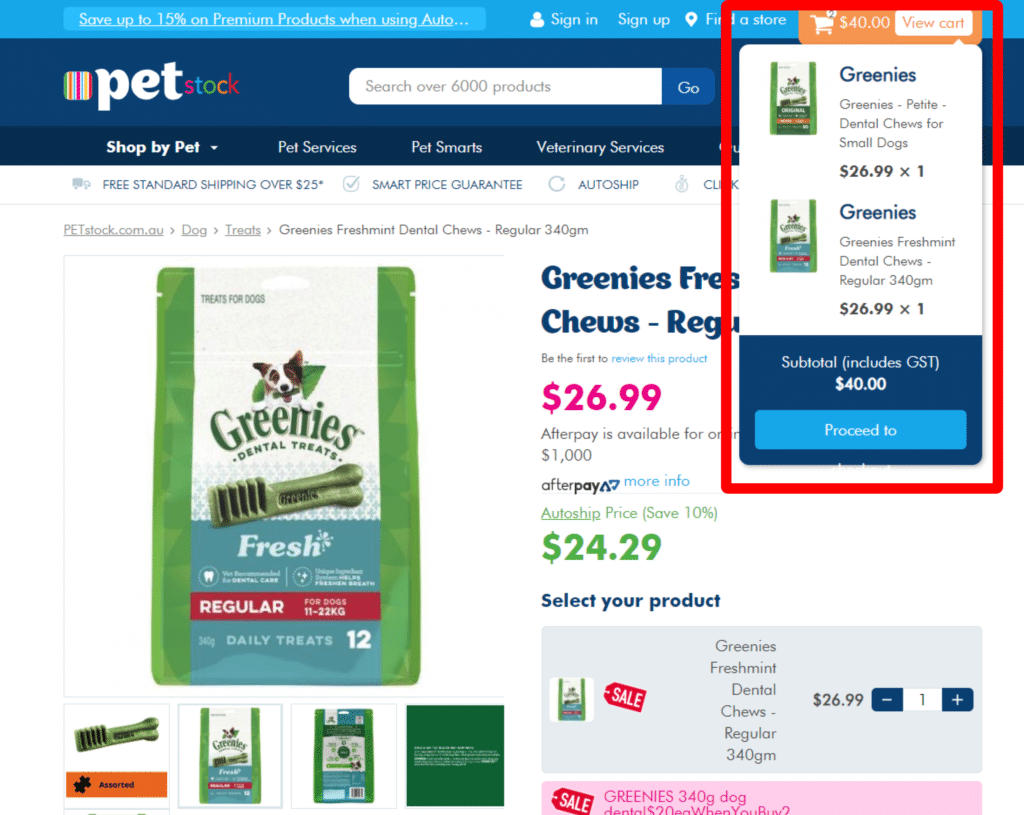
After adding a product to the cart there is no cart popup, just a tiny animation on the cart icon on the header (a pop up does not appear unless “View Cart” is hovered over). The animation is not a clear confirmation that the item has been added to the cart and could be missed.
A good A/B test that could improve Cart visits would be to test a popup appearing whenever a product is added to Cart, with 2 CTAs – CONTINUE SHOPPING and VIEW CART. Customers need to be prompted to go to the next step.

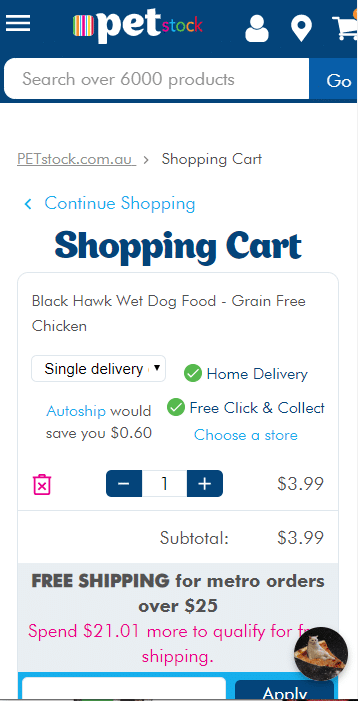
We get a different result when adding to cart on their mobile site. We are taken straight to the cart. (You can find more information in one of our next articles about whether it is best to remain on the product page or take them to a cart page after they click Add to cart.)
One thing clearly missing from this cart page is a product thumbnail image. It is a must.
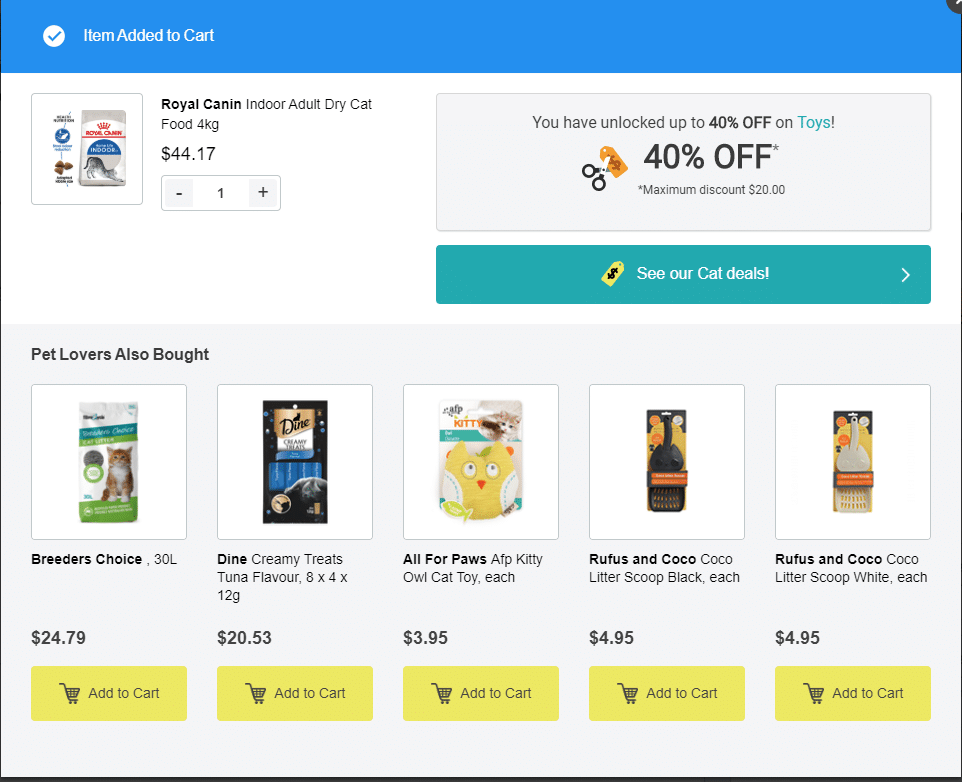
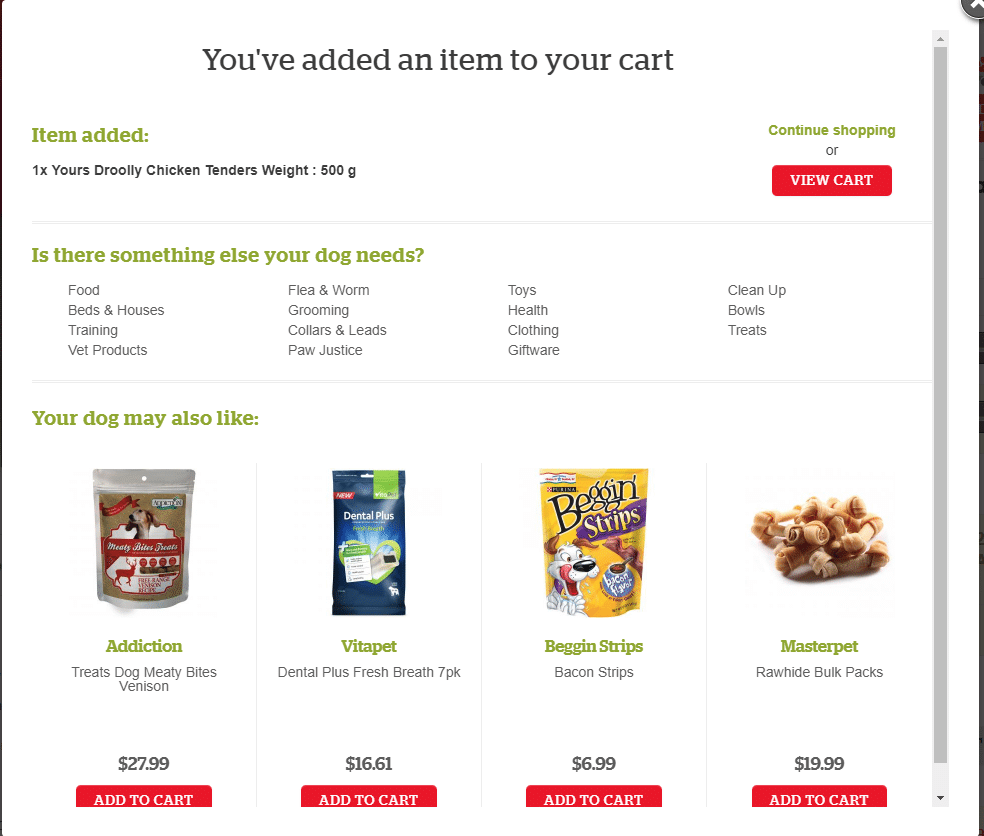
Upsell opportunity: PETstock could consider showing an added to cart popup. A cart popup can also be an opportunity to upsell related products. If the customer is buying dental chews, they might be interested in a Fresh Mint Rope.

Add To Cart Popup Example A

Add To Cart Popup Example B
Checkout
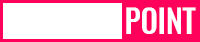
1. Remove distracting links from the Checkout
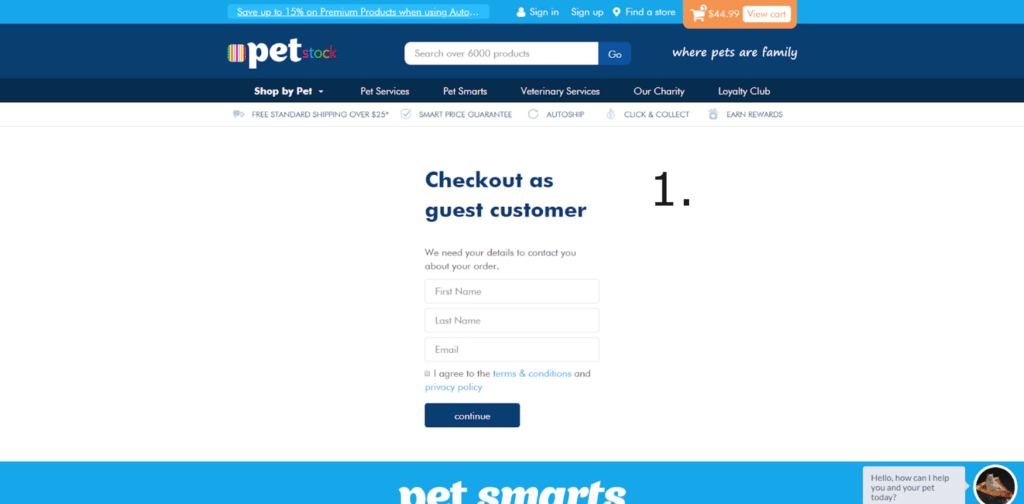
This is the checkout account login/registration page. Down the page, there is a “Pet Smarts” section. This section has links to their blog posts. Links on checkout pages can potentially distract the checkout process and can lead users off the page. Petstock could consider A/B testing having this section versus not having this section on this page.
Petstock has split its checkout process into multiple pages. This creates a couple of issues, one being the long load time mentioned previously. Additionally, every extra page is a potential drop off point.

Checkout Sign-in

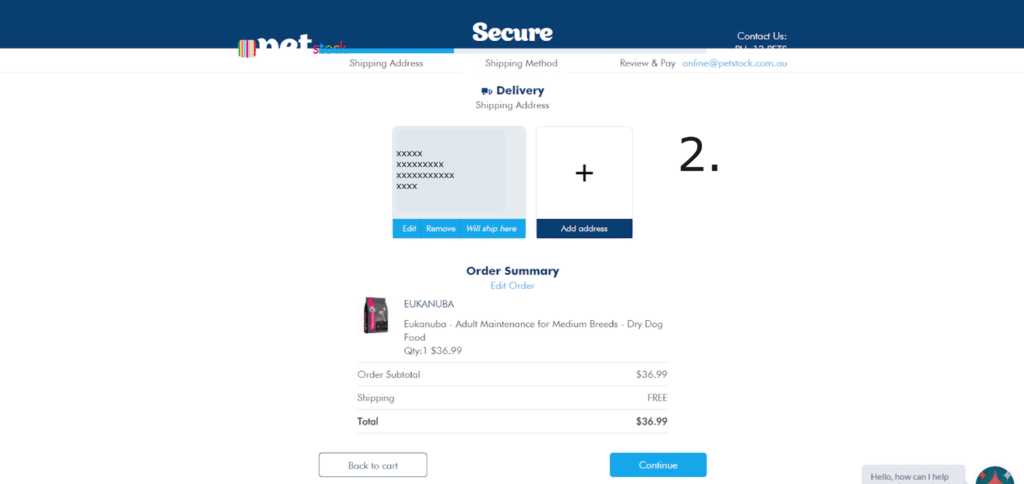
Shipping Address

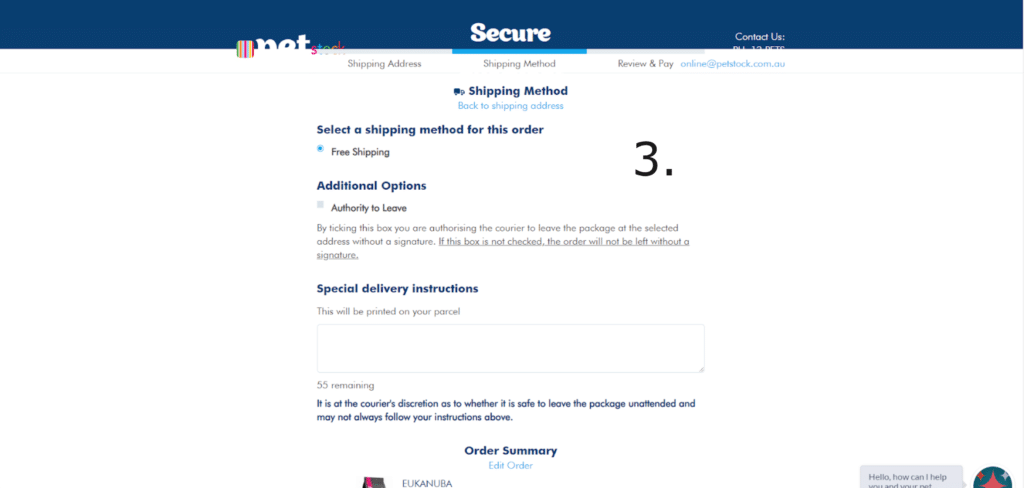
Shipping Method
Above are the three steps/pages required before we finally reach the payment page.
This works for some website audiences where they prefer more consumable steps. But it can also be detrimental.
It’s crucial to review what percentage of customers are dropping-off cross each step in Google Analytics or Heap Analytics. If high, you know you have too many steps.

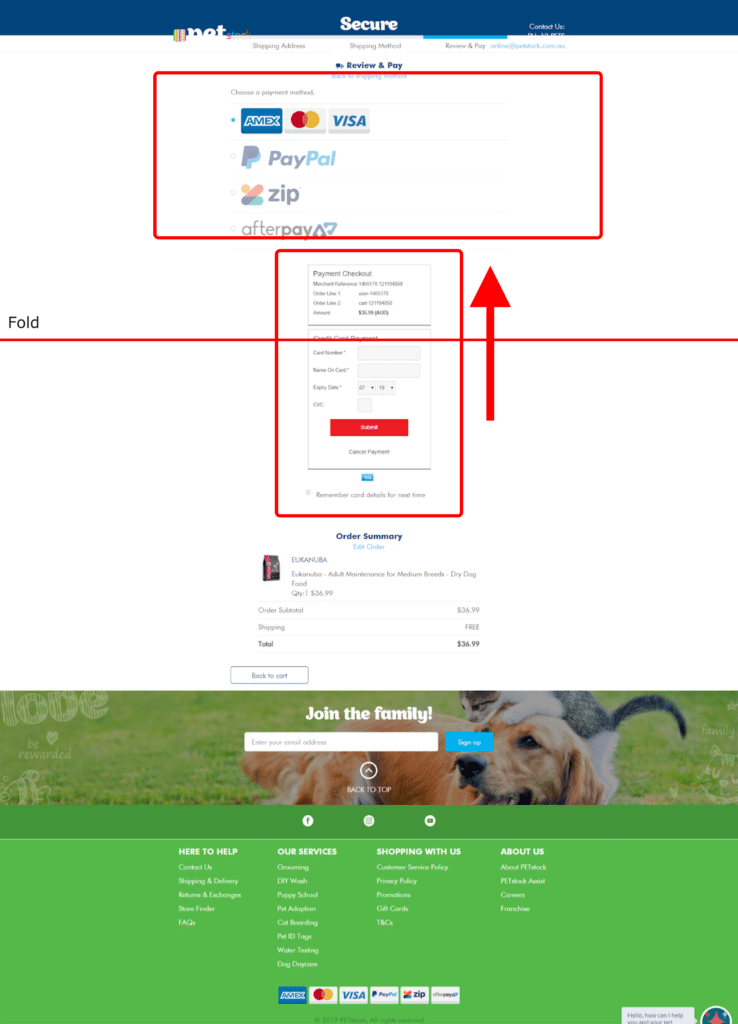
Payment Page
The user interface of this payment page isn’t optimised for a user-friendly experience.
The payment information fields should be prioritised further up above the fold. The payment methods can also be reduced to a smaller size.
Checkout Page tip: By removing the footer, we can reduce any distraction that may lead customers away from completing payment.
To sum up…
Petstock has a fairly impressive website and there are some effective strategies other pet stores can learn from. However, there are some areas of opportunity Petstock can optimise or test to increase their conversion rate and profits. Simplifying their product and checkout pages should result in some quick wins and give them an edge in the competitive online pet store market. Meow.
Whose website should we review next? Let us know in the comments for our next CRO Review!
The above points are best practices. But just using best practices won’t solve all your drop off issues.
For sustainable long-term improvements, your data and real customer evidence can identify the changes and tests your site really needs. You need to be mining your data, observing customer behaviours, seeing which pages are hot (and which ones aren’t), and asking your shoppers what kind of site would keep them coming back.
-

 Marketing4 years ago
Marketing4 years agoConstant Contact Review (Effective Email Marketing Software)
-

 Technology4 years ago
Technology4 years agoConstant Contact Info
-

 e commerce2 years ago
e commerce2 years agoREI Summer Sale: Upto 50% OFF
-

 Technology5 years ago
Technology5 years agoReview On The Themeforest 2020
-

 Technology4 years ago
Technology4 years agoHubspot Review- Inbound Marketing, Sales, and Service Software
-

 Technology5 years ago
Technology5 years agoWix Review 2022
-

 Technology5 years ago
Technology5 years agoBluehost Review 2020
-

 e commerce2 years ago
e commerce2 years agoREI 4th of July Sale: Save Up to 50% on Outdoor Gear and Apparel